How to Customize Content for Mobile-First Searches
Usage of mobile devices is ever growing
In the last 10 years, the use of mobile devices has grown tremendously across the world. The reasons are so many. The spread of smartphones, cheap internet, apps for every need, wide usage of messaging apps like WhatsApp, social media platforms like Facebook, micro blogging sites like Twitter, video clip or picture sharing sites like Instagram, the search indexing process has been customized accordingly. Google has made search indexing for all websites Mobile-First by default.
Hence, it is important that the web content must be in sync with this goal.
1. Implement ‘Know Simple’ intention keywords
Mobile-First Keywords: Know Simple intention keywords are far popular with the mobile users. Examples of Know Simple intention keywords are “coffee house near me”, “book a hotel room in Pune”, “hot momos near me”, and “recipe for veg biryani” etc.
2. Write in micro blocks
Keep your description shorter not brief but convey the complete meaning. Just brief info is not the solution. When you write shorter description, challenges are many fold. For this I recommend micro article writing style.
Micro article writing is presenting a concept in a block. A block is a smaller chunk of content and may include a heading, a subheading, an image, a smaller description, and a CTA. Although you may not necessarily have all these elements in all blocks. This applies to both whether you write for a website or print.
Moreover, if you have a demand to write a long article, design it like appearing a micro article. Break a long article into small blocks, each block appearing as an independent block.
Make sure that the content block fits in one frame and the user does not need to scroll up or down to read the content. Most common mobile screen resolutions are 360 x 640 (18.7%) and 375 x 667 (7.34%), according to StatCounter based on a survey done between March 2019 and March 2020. The description should fit on the screens.
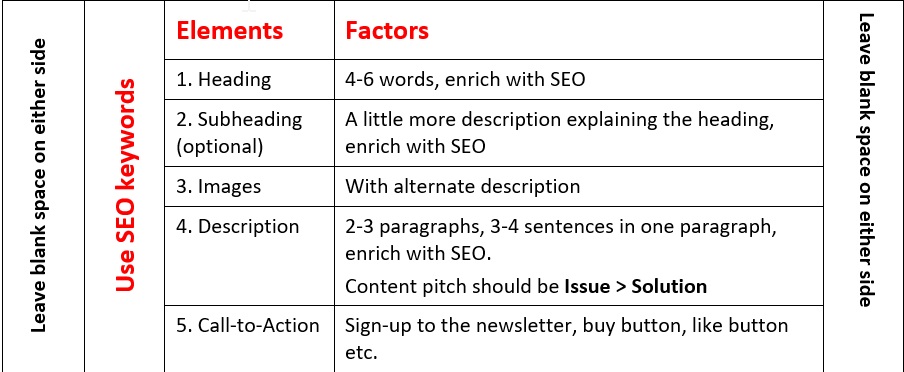
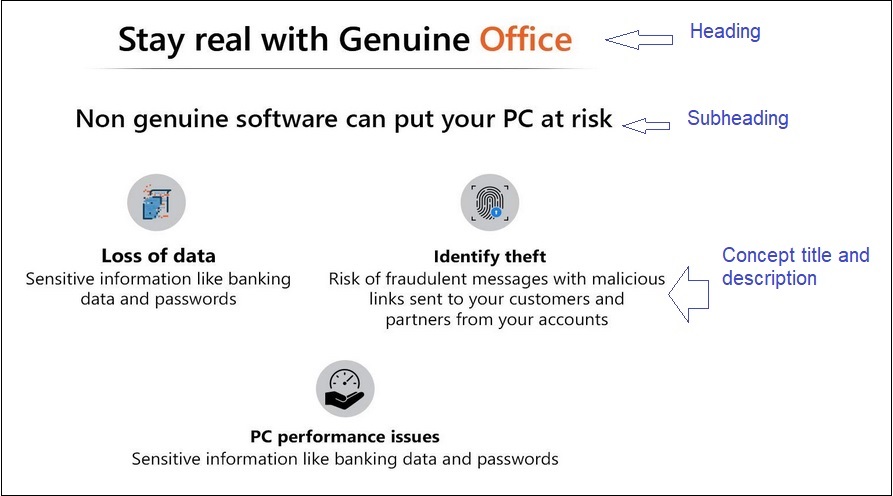
Design of a micro article block

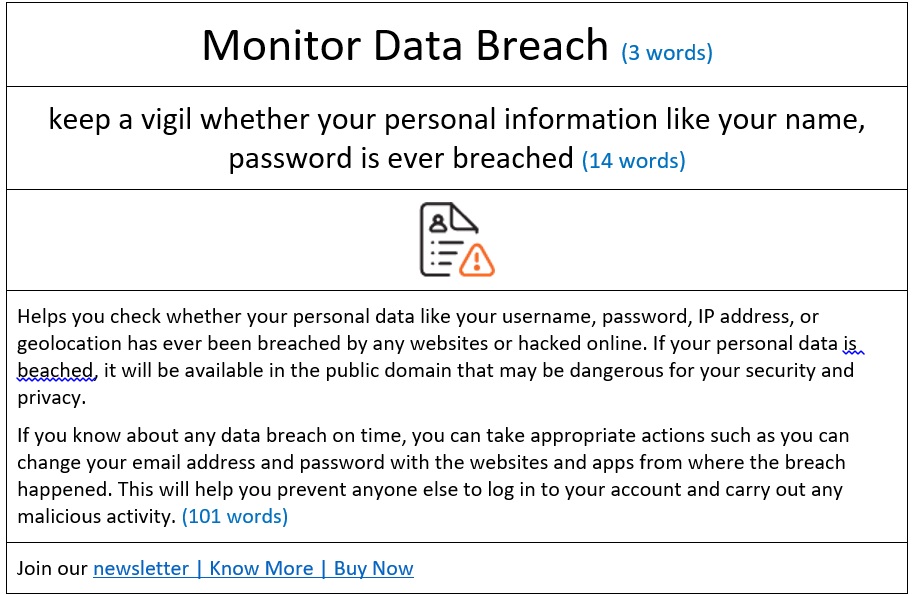
Example of a micro article block

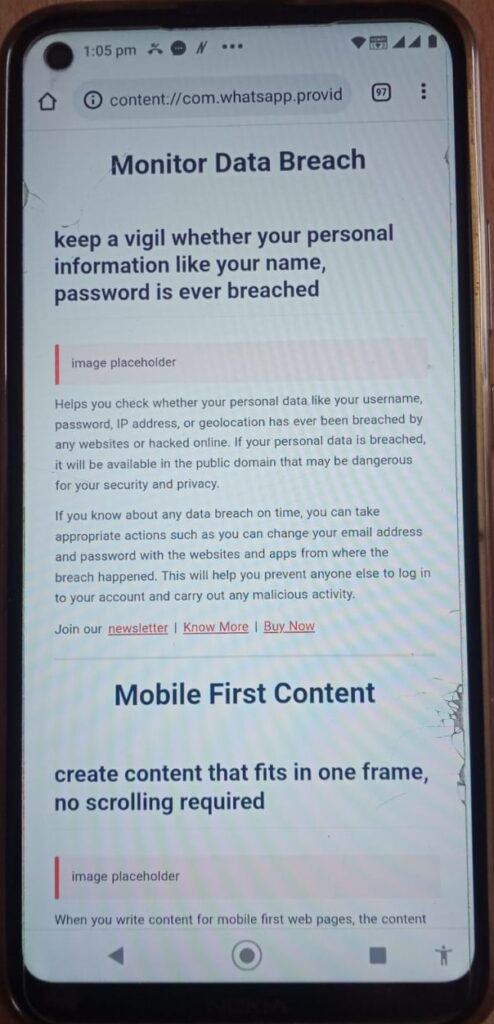
1 Screenshot of content block from mobile

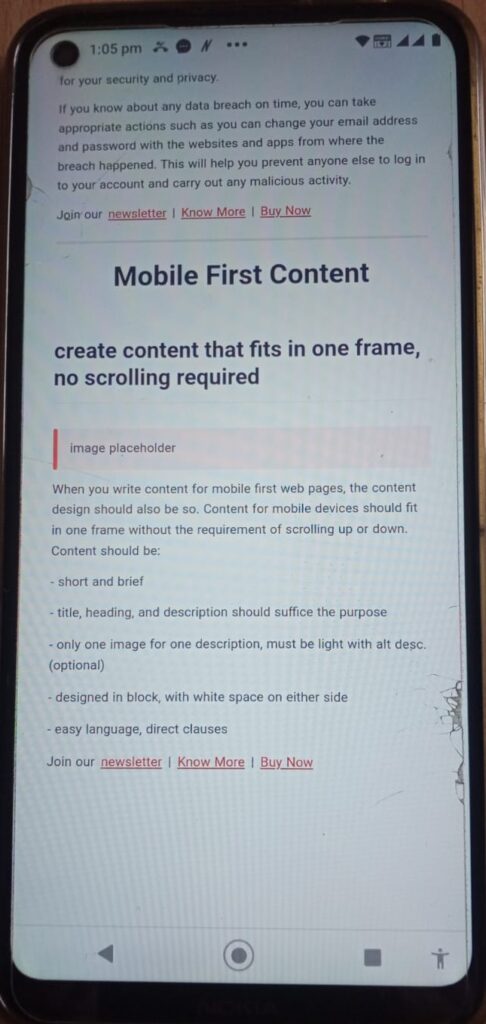
2 Screenshot of content block from mobile

Example of a micro article block in print

Source: Box side of Microsoft 365
In print, this format has been with us for a long time. We must design the web content in the same format.
