1. Context Sensitive Help Doesn’t Need Screenshots
Whatever the format of help you use such as Microsoft HTML Help (CHM), WebHelp, or HTML5, if you develop context sensitive help (CSH), there is no need of having screenshots in the product documentation. Because the help page opens on the screen of a feature itself. Software UI works as a real-time screenshot. This suffices the need of having the screenshots in the product documentation.
The familiar keyboard button to call CSH help is F1.
2. Screenshots Have Short Life
Screenshots in the documentation are dead images and have a very short life. UI/UX string messages, user experience behaviour, color of the software theme and background, menus, buttons, tabs, blahs, blahs, blahs are subjective. They change frequently. They change when new a Product Manager/Product Owner takes on software development, a comparative analysis of the competitors is done, business analysis is recommended, and industry requirements emerge.
The best way is to use context sensitive help (CSH) to show the real time UI/UX from the software itself.
3. Using Screenshots in Document is Costly
Using screenshots in the documentation is a very costly affair. Because the user interface (UI) of software or application is subject to changes too often and frequently. Even if there is no big change in the annual release cycle of software or there is no new feature introduced in the software, there may still be changes in the UI/UX to show up something new in the new release. With a slight change in the UI, all the screenshots would need to be replaced.
This means the assigned resource would be engaged to work on these things as often as there are changes in the UI. This would consume too much man hour resulting in high cost.
4. Resolution, Size, & Number of Screenshots
When you add screenshots in the documentation, you become less decisive about what screenshots are important and what not. You may end up using more graphics and screens than required.
The size of the screenshots is also a big challenge as it makes the word document heavy and takes time for WebHelp to load resulting in issues for sharing the document or publishing it to the help resource portal.
The size of all screens is not the same. If you resize the screens, it results in poor resolution.
5. Wrong Text on Screenshots
When you use screenshots, you must be extra careful about if the data on the screens are correct. For example, you want to show how to sign up for an account with a website. You must ensure that the personal details of a user such as username, email address, and location are blurred or some standard names are entered. If you use several screenshots, the chance is high you may leave out personal details of the user in the graphics clear to the readers. This will give a bad image to the readers.
6. Screenshots Are Poor for Translation
Images, in the form of graphics and screenshots, cannot be translated into other languages. If your documentation is available in multiple languages, you would need to reproduce all the screenshots in all languages that you support.
This requirement will need a separate team for localization. Once again this will cost you too much.
7. Screenshots Don’t Support Screen Reading
To support access to product documentation to 100% of the product users, you must ensure that your document does not include those elements that interrupt screen reading facility like text-to-speech reading. For users with sight impaired, text-to-speech reading comes as a rescue. On the contrary, images cannot be read out to such users. This will create a gap in understanding.

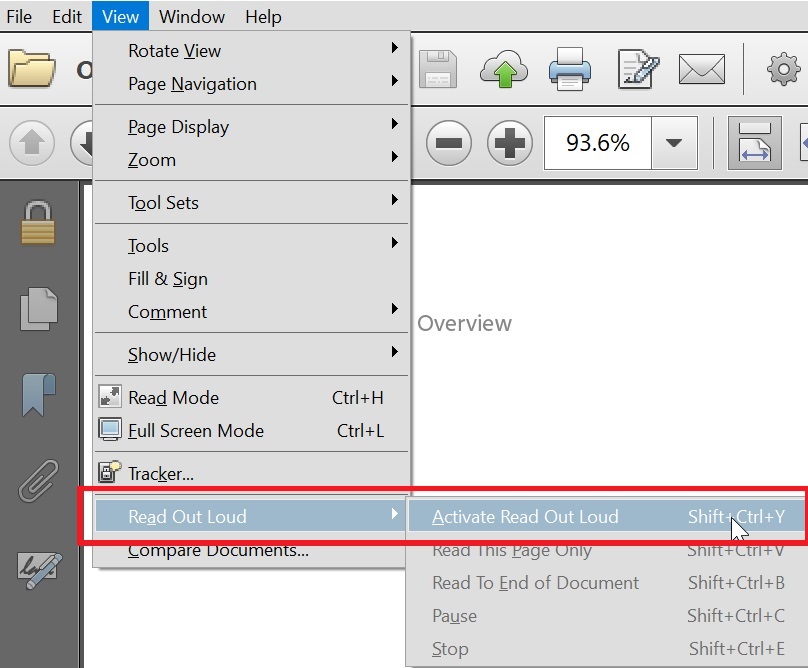
Image: Read Out Loud facility in PDF
Especially if your product documentation is S1000D compliant, it is a big NO to include screenshots.
Exception
However, if you ever use screenshots or diagrams, use only if they add value or are not just a clone of the software UI. Also use them only in limited numbers.
Use graphics, particularly if the data is in comparative form, in business communication such as collateral writing, sales copy, and web content than in the product documentation.
About the Author
Khurshid Alam is an expert in technical writing, UI/UX string messages, SEO web content, digital marketing, and video creation. He has been creating content for more than 16 years. Currently, Khurshid works as a senior technical writer with an IT company based in Pune, India.